MODX Evolution CMSでLightboxを使って画像をポップアップさせるには、lightbox.jsの画像パーツを絶対パスに書き換えてアップロードしておく必要があります。
Lightboxのインストール
Lightbox2をダウンロードします。
ダウンロードしたZIPファイルを展開します。
展開したlightboxフォルダをローカルのMODXサイト内に移動します。
lightboxフォルダ内のlightbox.jsを開きます。
画像指定をすべて絶対パスに書き換えます。(下表の行番号はLightbox V.2.5.1の場合)
| No. | オリジナル | 設定例 |
|---|---|---|
| 51 | this.fileLoadingImage = 'images/loading.gif'; | this.fileLoadingImage = 'http://###.net/lightbox/images/loading.gif'; |
| 52 | this.fileCloseImage = 'images/close.png'; | this.fileCloseImage = 'http://###.net/lightbox/images/close.png'; |
lightboxフォルダをアップロードします。
MODX管理画面にログインします。
「エレメント」メニューの「テンプレート」でテンプレートを開きます。
<head>〜</head>内に下記の3行を加えます。
| 記入例 | 備考 |
|---|---|
|
<link href="lightbox/css/lightbox.css" rel="stylesheet" /> <script src="lightbox/js/jquery-1.7.2.min.js"></script> <script src="lightbox/js/lightbox.js"></script> |
lightboxフォルダのパスを指定 |
Lightboxで画像にリンクする設定
リソース編集画面で記事に画像を挿入します。
画像を選んでTinyMCEのリンクボタンをクリックします。
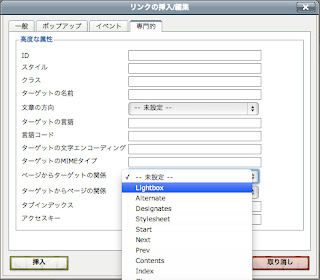
「一般」の「リンクURL」にリンク先画像のURLを入力し、「専門的」タブの「ページからターゲットの関係」をLightboxに設定して「挿入」します。
最後にリソースを「保存」します。これで、上図のように画像をLightboxでポップアップさせることができます。





0 コメント
Privacy Policyに記載の方法で匿名でもコメントできます。